SECTION - 1
Diffrence between HTML, CSS, JAVASCRIPT ??
What is HTML ??
Histry of html ??
Basic html tags expalin it??
What is boiller plate and explain it every tags.
What is tag and element??
How can i write Hello program in html


- Html stand for hyper text markup language.
- Html is a client side scripting language used to design static page.
- It is not a programming language it's a markup language(Set of tags==>used to describ web page).
- It has .html/.htm extention.
- It's code wright on Nodepad/Notepad++ from scretch.
- we can use some html editer tool ==> vs code, subline, Atom etc.
- the code run on web browser like ==> Crome, mozila, internet explorer,safari etc.
Histry of HTML :--
1989 -- world wide web (www) -- berners lee
1991 -- HTML -- berners lee
2000 -- XHTML
2008 -- HTML5
2017 -- HTML5.2 (current version)
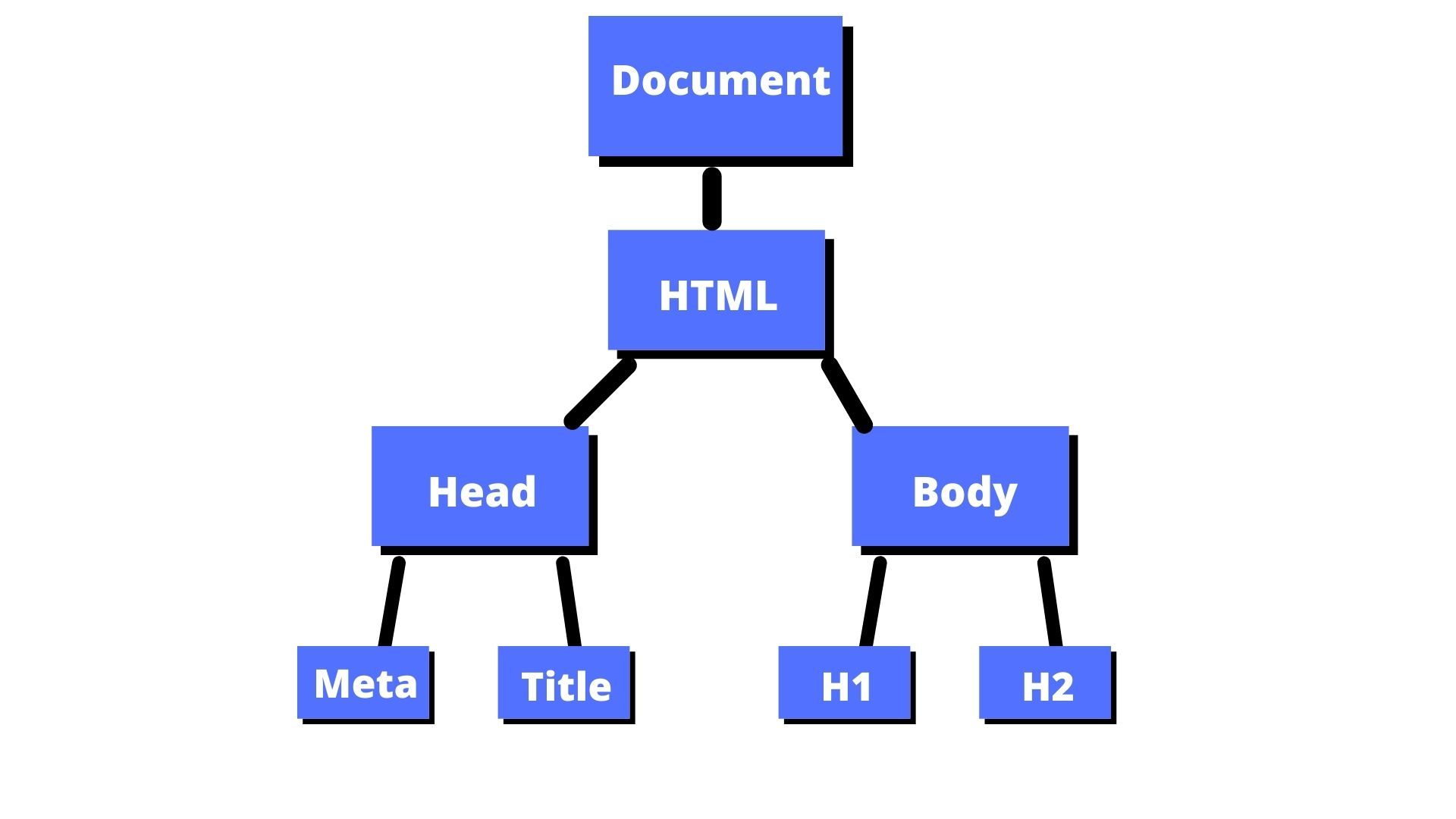
<!DOCTYPE html>
<html>
<head>
<titl> HTML PAGE </title>
</head>
<body>
<h1>Hello Dunia!!!</h1>
</body>
</html>

Elements and tag
<tagname> This is my content <tagname><h1> This is my content <h1>
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
SECTION - 2
what is nested element??
What is ancher tag??
what is image tag??
what is url and it's type??
what is HTML Attribute?? and style attribute??
what is formatting element??
What is HTML comment??
what is HTML color?? (RGB, HEX, HSL,or RGBA, HSLA.)
Go to Facebook
Relative url
 Absolute url :
Absolute url : 
HTML Attribute??
- HTML attributes provide additional information about HTML elements
- All HTML elements can have attributes
- Attributes provide additional information about elements
- Attributes are always specified in the start tag
- Attributes usually come in name/value pairs like: name="value"
Style Attribute??
- style attribute ==> styling HTML elements
- background-color ==> background color
- color ==> text colors
- font-family ==> text fonts
- font-size ==> text sizes
- text-align ==> text alignment
HTML Formatting Elements
Formatting elements were designed to display special types of text:<b> text</b>==> - Bold text
<strong> text</strong>==> - Important text
<i> text</i>==> Italic text
<em> text</em>==> Emphasized text
<mark> text</mark>==> Marked text
<small> text</small>==> Smaller text
<del> text</del>==>
<ins> text</ins>==> Inserted text
<sub> text</sub>==> Subscript 2
<sup> text</sup>==> Superscript 3
HTML Quatations elements.
some tags here< blockquote >blockquote < /blockquote >
< q >q tags < /q > ==>
< abbr >abbr Tag< /abbr>
< address >Address tsg< /address>
< cite >cite tag < /cite > ==>
< bdo > bdo tag < /bdo > ==>
< bdo dir="rtl" >
bdo tag bdo tag opposite direction --: noitcerid etisoppo
< /bdo>
HTML color??
HTML supports 140 standard color names.
rgb(red, green, blue) ===> 0-255
rgb(60, 60, 60)
rgb(100, 100, 100)
rgb(140, 140, 140)
rgb(180, 180, 180)
rgb(200, 200, 200)
rgb(240, 240, 240)
rgba(red, green, blue, alpha) ===> Alpha channel - which specifies the opacity for a color. (0.0-1.0)--> transparent to dark or not transparent
rgba(255, 99, 71, 0)
rgba(255, 99, 71, 0.2)
rgba(255, 99, 71, 0.4)
rgba(255, 99, 71, 0.6)
rgba(255, 99, 71, 0.8)
rgba(255, 99, 71, 1)
A hexadecimal color is specified with: #rrggbb -- 00-ff or 0-f
#ff0000
#0000ff
#3cb371
#ee82ee
#ffa500
#6a5acd
HSL stands for hue, saturation, and lightness.
Hue is a degree on the color wheel from 0 to 360. 0 is red, 120 is green, and 240 is blue.
Saturation is a percentage value. 0% means a shade of gray, and 100% is the full color.
Lightness is also a percentage value. 0% is black, and 100% is white.
hsl(0, 100%, 0%)
hsl(0, 100%, 25%)
hsl(0, 100%, 50%)
hsl(0, 100%, 75%)
hsl(0, 100%, 90%)
hsl(0, 100%, 100%)
HSLA color values are an extension of HSL with an Alpha channel (opacity).
hsla(9, 100%, 64%, 0)
hsla(9, 100%, 64%, 0.2)
hsla(9, 100%, 64%, 0.4)
hsla(9, 100%, 64%, 0.6)
hsla(9, 100%, 64%, 0.8)
hsla(9, 100%, 64%, 1)
SECTION - 3
What is html css??
How to Apply css in html page??
Describ about html link
What is favicon icon
What is table and describ it??
HTML CSS
Cascading Style Sheets (CSS) is used to format the layout of a webpage.
With CSS, you can control the color, font, the size of text, the spacing
between elements, how elements are positioned and laid out, what background
images or background colors are to be used, different displays for
different devices and screen sizes, and much more!
USINg CSS??
CSS can be added to HTML documents in 3 ways:
Inline - Apply one element,I
Internal - Apply one page, II
External - Apply many page, III
inline css ==> < h1 > style="color:blue;">A Blue Heading< /h1>
internal css==>
< head >
< style >
body {background-color: powderblue;}
h1 {color: blue;}
p {color: red;}
< /style >
< /head >
External css ==> < link rel="stylesheet" href="styles.css" >
style.css
body {background-color: powderblue;}
h1 {color: blue;}
p {color: red;}
HTML LINK ??
Links are found in nearly all web pages. Links allow users to click their way from page
to page.
HTML links are hyperlinks.
You can click on a link and jump to another document.
Syntax :- <a href="url">link text</a>
By default, links will appear as follows in all browsers:
An unvisited link is underlined and blue
A visited link is underlined and purple
An active link is underlined and red
- _self - Default. Opens the document in the same window/tab as it was clicked
- _blank - Opens the document in a new window or tab
- _parent - Opens the document in the parent frame
- _top - Opens the document in the full body of the window
Target attribute?? in link
The target attribute can have one of the following values:
LINK TITLE Attribute??
The title attribute specifies extra information about an element.
Go to my Google page
<a href="mailto:manoj00@gmail.com" title="send mail">
Send email
</a>
HTML LINK COLOR -- visited, hover, active
a:link {color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
Favicon image A favicon is a small image displayed next to the page title in the browser tab. <link rel="icon" type="image/x-icon" href="/images/favicon.ico">
HTML Table
HTML tables allow web developers to arrange data into rows and columns.
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
dotted, dashed, solid, double, groove, ridge, inset, outset, none, hidden
Table size , Table Headers
Cell Spacing --
table {
border-spacing: 30px;
}
Cell Padding --
tr,td{
padding-top: 10px;
padding-bottom: 20px;
padding-left: 30px;
padding-right: 40px;
}
colspan, Rowspan --
<th colspan="2">Phone</th>
<th rowspan="2">Phone</th>
Table styling --
tr:nth-child(even) {
background-color: #D6EEEE;
}
colgroupping --
<colgroup>
<col span="2" style="background-color: #D6EEEE">
<col span="3" style="background-color: pink" >
<col span="3" style="visibility: collapse" >
</colgroup>
SECTION - 4
What is list and define type??
what is Ordered list??
what is Unordered list??
what is Description list??
What is class and id??
What is iframe ??
HTML LIST
HTML lists is group a set of related items in lists.
- Ordered list
- Unordered list
- Other list (Description list)
Ordered list
<ol type="1">
<li>Item-1</li>
<li>Item-2</li>
<li>Item-3</li>
</ol>
type=1,A,a,i.I
start ="50"
unordered list
<ul style="list-style-type:disc;">
<li>Item-1</li>
<li>Item-2</li>
<li>Item-3</li>
</ul>
disc, circle,squre,none
Description list
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
Create a menu/navar
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333333;
}
li {
float: left;
}
li a {
display: inline-block;
color: white;
text-align: center;
padding: 16px;
text-decoration: none;
}
li a:hover {
background-color: #111111;
}
</style>
</head>
<body>
<h2>Navigation Menu</h2>
<p>
In this example,
we use CSS to style
the list horizontally,
Create a navigation menu
</p>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>
Iframe :- An HTML iframe is used to display a web page within a web page.
The HTML <iframe> tag specifies an inline frame.
An inline frame is used to embed another document within the current HTML document.
Syntax :- <iframe src="url" title="description"></iframe>
HTML File Paths :- A file path describes the location of a file in a web site's folder structure.
<img src="picture.jpg">
The "picture.jpg" file is located in the
same folder as the current page
<img src="images/picture.jpg">
The "picture.jpg" file is located in the images
folder in the current folder
<img src="/images/picture.jpg">
The "picture.jpg" file is located in the
images folder at the root of the current web
<img src="../picture.jpg">
The "picture.jpg" file is located in the folder one
level up from the current folder
SECTION - 5
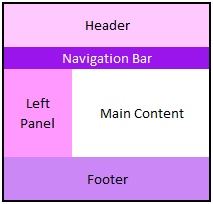
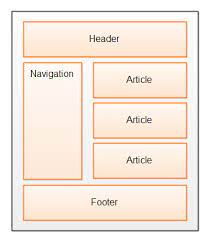
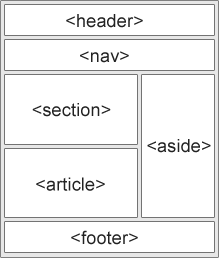
What is html layout??
What is Responsive??
What is html entities??
What is html Symbol??
What is html Emojis??
Websites often display content in multiple columns (like a magazine or a newspaper).



Html Responsive
Responsive web design is about creating web pages that look good on all devices!
A responsive web design will automatically adjust for different screen sizes and viewports.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
(1) Width: 100%
(2) style="max-width:100%;height:auto;"
(3) Media Queries :
@media screen and (max-width: 800px){
.left, .main, .right {
width: 100%;
}
}
(4) Popular CSS Frameworks :- Bootstrap, tailwind css, material-ui, ANTD etc.
Responsive Website Example
SECTION - 6
What is form??
What is input element??
What is label element??
video/Audio and element??
How to play youtube video in my website
An HTML form is used to collect user input. The user input is most often sent to a server for processing.
Basic input field info. Form using table Teacher's feedbackForm Registration form<video width="400" controls>
<source src="url" type="video/mp4">
</video>
<audio width="400" controls>
<source src="url" type="audio/mp4">
</audio>
<iframe width="420" height="345"
src="youtube url">
</iframe>